Licorne obtenue en arrangement automatique de points droits
Licorne en point droit
Au départ cette image , téléchargée en png depuis https://freesvg.org/1539642047 :

Une fois brodée :

Le tout avec un minimum d’effort….
Dans le svg, vous trouverez toutes les étapes:
-
Calque Image : image de départ
-
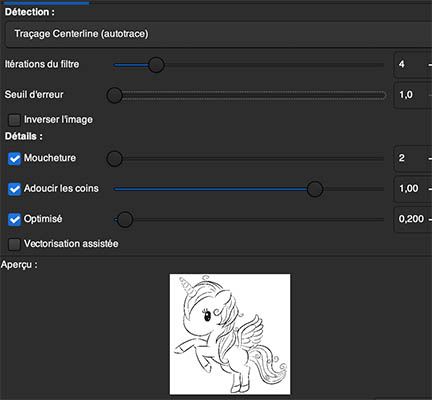
Calque Step 1 :Vectorisation de l’image avec
Chemin/ Vectoriser un objet matriciel
Ici on a appliqué ces paramètres :

Le plus important est de choisir “traçage centerline” comme mode de détection
- Calque Step 2 : amélioration du chemin en vue de la broderie
Chemin/ Séparer- puis
Extensions > Ink/Stitch > Résolution de problèmes > Nettoyer le documentpour supprimer les tous petits chemins (cette fois ci en réglant sur 20px)
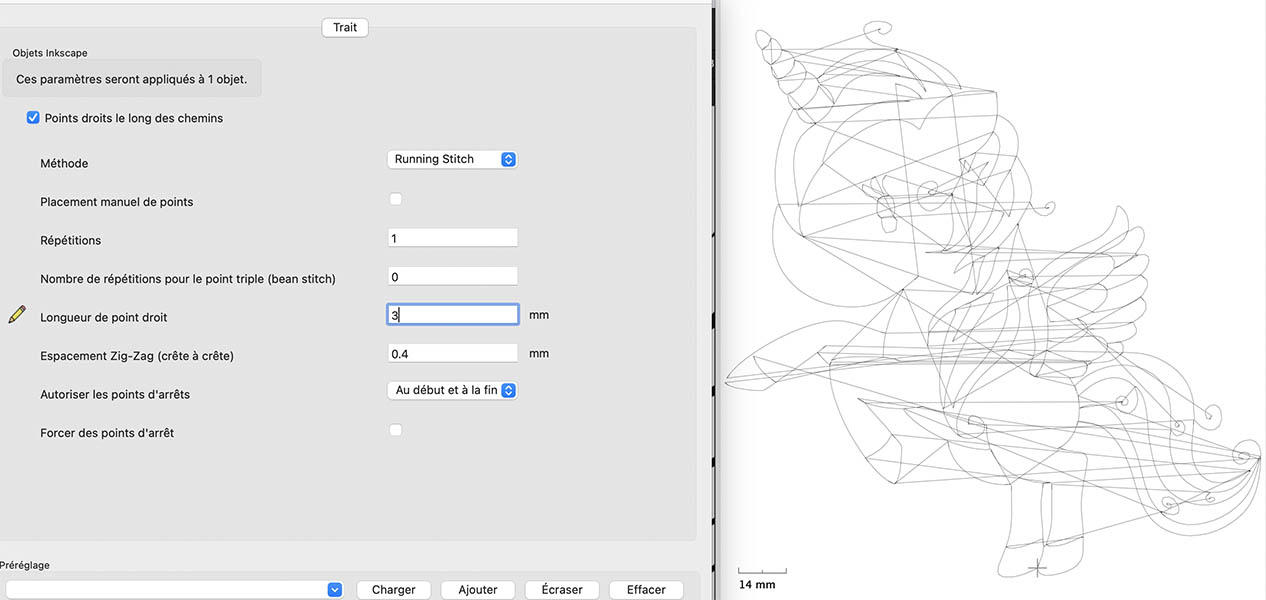
- Calque Step 3 : Paramètrages de broderie
- Mettre tout en pointillé
- Appliquer des paramètres de broderie avec
Extensions > Ink/Stitch > Paramètres. C’est le moment de choisir la longueur du point et si l’on souhaite ou non du point triple
On observe beaucoup de saut de fils.

-
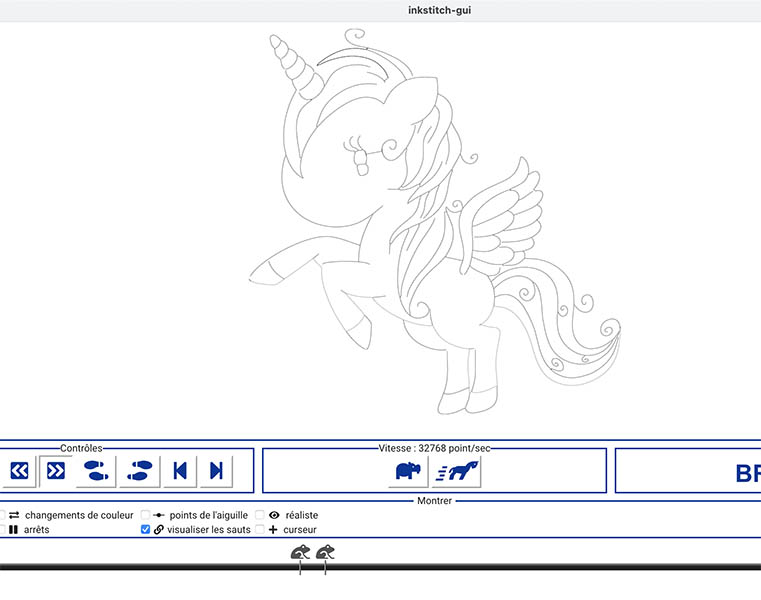
Calque Step 4 Application de l’arrangement automatique de points droits après avoir sélectionnés tous les chemins
Extensions > Ink/Stitch > Outils: Trait > Agencement automatique de points droitsen cochant “Ajouter des noeuds aux intersections”.Des chemins de dessous sont ajoutés, et maintenant
Extensions > Ink/Stitch > Visualiser et Exporter > Simulateur pour constater qu’il n’y plus que deux sauts de fil, entre l’oeil et le corps.

Remarque : Ici l’image de départ est de très bonne qualité, si elle est moins bonne , vous pouvez, avant d’appliquer l’arrangement automatique utiliser ces extensions d’Ellen Wasbo (https://inkscape.org/cs/~EllenWasbo/resources/)
- remove duplicate nodes
- remove duplicate lines
qui peuvent être encore plus utiles que ce que leur nom suggère pour améliorer l’image.
Une simplification des chemins, peut aussi être une bonne idée.
