Schnelleinstieg
Probiere die folgenden Schritte aus, um die Erweiterung zu testen und die Grundfunktionen kennenzulernen.
Tipp: Wenn noch nicht mit Inkscape gearbeitet wurde, dann sieh zuerst deren Einführung an.
Schritt 1 - Objekt zeichnen
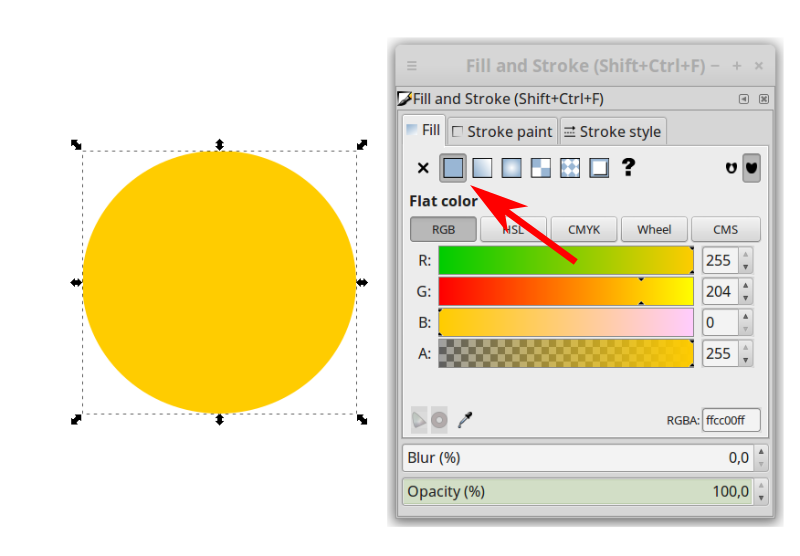
Erstelle ein Objekt, z.B. ein Kreis und stelle sicher, dass es eine Füllung hat.

Schritt 2 - SVG-Pfad mit Parametern versehen
- Wähle mindestens ein Objekt aus.
- Öffne
Erweiterungen > Ink/Stitch > Parameter. - Spiele mit den Werten. Der Simulator erneuert das Stickbild mit jeder geänderten Einstellung.
- Schließe das Fenster ohne zu speichern, um die Standardeinstellungen wiederherzustellen.
Schritt 3 - Stickdatei erstellen
- Öffne
Datei > Speichern als... - Navigiere zu dem Ordner, in dem du die Datei speichern willst
- Wähle das Format entsprechend den Präferenzen deiner Maschine
- Klicke auf
Speichern - Sende die Datei an deine Maschine
Tipp: Stelle sicher, dass du die Dateien immer auch im SVG-Format speicherst. Dann hast du immer die Möglichkeit das Motiv zu einem späteren Zeitpunkt ohne großen Aufwand zu verändern.
Arbeitsablauf
Wenn das gut funktioniert hat, empfehlen wir auch die nächste Seite (Arbeitsablauf) zu lesen. Dort erhälst du einen tieferen Einblick in Ink/Stitch und lernst wichtige Funktionen für das erstellen von Stickdateien kennen (z.B. man die Reihenfolge der Objekte ändert).
Wenn bei dir Fehler aufgetreten sind, kontaktiere uns doch über GitHub. Wir interessieren uns sehr für deine Probleme mit Ink/Stitch, nur auf diesem Wege können wir entweder die Dokumentation oder das Programm selbst verbessern.